Créer sa première application NodeJS

NodeJS est une technologie dont on entend beaucoup parler et qui à de plus en plus le vent en poupe au sein des entreprises.
Destiné à développer des applications backend, on le considère à tord comme un remplaçant de PHP. En réalité, NodeJS et PHP sont totalement différents et peuvent être utilisés sur un même projet car le spectre d’actions ne sont pas du tout les mêmes.
Et pour mieux le comprendre, il faut d’abord comprendre comment fonctionne NodeJS. NodeJS & V8 Un peu d’histoire NodeJS est basé sur le langage Javascript qui a connu un véritable succès depuis les années 2000. D’abord avec l’arrivée de JQuery et de l’AJAX, puis plus tard grâce à l’arrivé du moteur d’exécution V8 livré avec Google Chrome qui a accélérer drastiquement l’exécution du JS.
NodeJS – Javascript
On a pu voir l’émergence de nombreuses librairies ou frameworks comme Blackbone, MeteorJS, Angular, React ou encore VueJS.
Cependant, le Javascript a toujours été orienté frontend, c’est à dire, destiné au développement d’interface graphique.
Lorsque NodeJS est sorti dans sa première version en mai 2010, ce fut un véritable coup de pied dans la fourmilière des langages serveurs. Au delà de la technologie ultra réactive et bouleversante, puisque NodeJS ré-utilise très largement le concept de callback (fonctions de rappel), les développeurs frontend maîtrisant le Javascript ont pu voir une très belle opportunité de devenir développeur fullstack (développeur frontend et backend en même temps) sans avoir à apprendre plusieurs langages.
Toutefois, NodeJS est un environnement difficile à appréhender au départ car il demande une réflexion différente des autres environnements. Tout comme le Javascript, il est basé sur les événements et c’est grâce à ça qu’il performe dans des domaines de lectures/écritures rapides comme les tchats par exemple.
NodeJS est aujourd’hui très largement répandu dans les entreprises et dans différents secteurs d’activités, on le retrouve notamment chez Netflix, Paypal, Microsoft, Uber, la NASA ou encore Linkedin.
Pourquoi NodeJS est-il si puissant ? Et faut-il l’utiliser à toutes les sauces ?
Le moteur V8 🏎
Le moteur d’exécution est l’un des 2 points qui font de NodeJS un environnement performant.
C’est un outil open-source créé par Google pour analyser et exécuter le Javascript de manière ultra rapide et optimisée.
Concrètement, le moteur V8 va traduire le code Javascript directement en code compris par nos machines comme le font certains navigateurs. Auparavant, Google utilisait un interpréteur, il y avait donc un intermédiaire entre le code que l’on écrivait et le code qui était donné à la machine ce qui réduisait drastiquement les performances.
C’est un peu comme si l’on traduit à la volée un discours que l’on entend, la traduction ne sera pas parfaite, parfois maladroit car on découvre le discours en même temps qu’on le traduit et d’un autre côté, on a déjà eu le temps de lire le script du discours et de le traduire à tête reposée. La deuxième possibilité sera beaucoup plus performante et optimisée.
Non-bloquant
Le deuxième point rendant NodeJS rapide et performant réside dans son fonctionnement.
En effet, ce dernier est basé sur un modèle non-bloquant, c’est à dire que le code ne reste pas bloqué. Tout ceci est possible grâce au système événementiel.
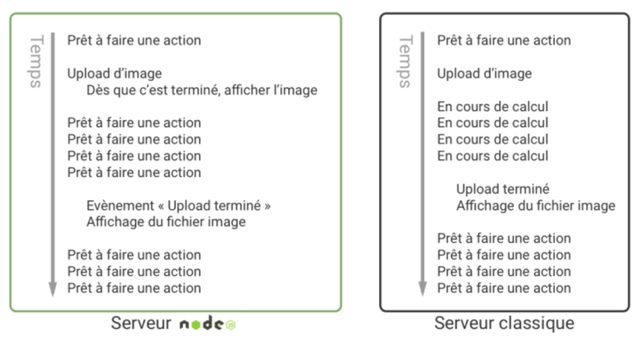
Prenons l’exemple de la mise en ligne d’une photo, comme le permet de nombreux sites aujourd’hui.
D’un côté, sur un serveur PHP, tant que l’upload n’est pas terminé, l’utilisateur devra attendre et aura souvent une page blanche en attendant, selon la taille du fichier et la vitesse de sa connexion Internet.
D’un autre côté, avec NodeJS, l’upload se fera en tâche de fond et l’utilisateur pourra continuer à utiliser l’application. Lorsque le fichier sera uploadé complètement, l’application recevra une notification et pourra faire le traitement prévu lorsque le fichier est uploadé.

Le modèle non-bloquant repose sur le principe de fonctions callback ou que l’on appelle en français des fonctions de rappel.
Ce sont des fonctions en paramètre d’autres fonctions qui vont permettre d’exécuter du code uniquement lorsque la fonction précédente sera terminée. On donne donc une fonction qui sera rappelée quand la fonction principale sera terminée.
Dans l’exemple de l’upload, on exécutera une fonction callback lorsque l’upload sera complètement terminé.
Pour bien imager la notion de callback, j’aime prendre l’exemple d’un plat qui cuit au four.
Lorsque l’on fait une quiche, une tarte ou un gâteau, il est souvent nécessaire de le faire cuire au four.
Une fois mis à cuire, nous avons deux possibilités:
- regarder notre préparation cuire durant tout le temps de la cuisson et ne rien faire d’autre
- mettre un minuteur ou un réveil pour sortir la préparation une fois cuite et aller faire autre chose en attendant
NodeJS – installation et développement
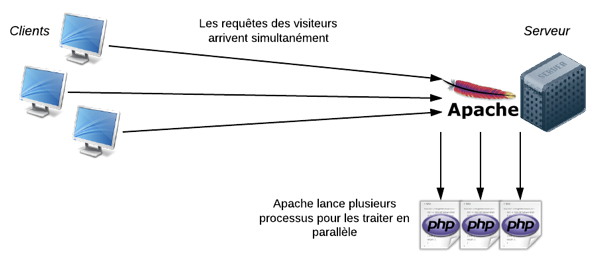
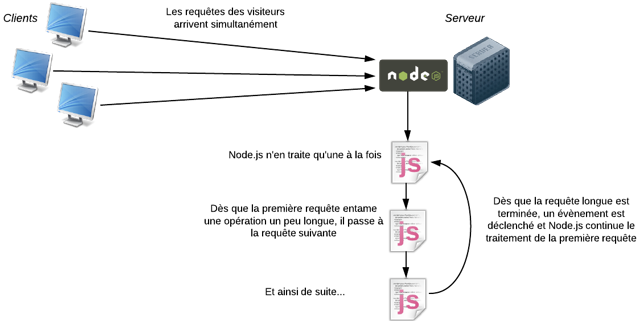
Si tu as bien compris mes explications précédentes, tu auras deviné que regarder son plat cuire est l’équivalent du fonctionnement de PHP tandis que mettre un minuteur représente le fonctionnement de NodeJS. NodeJS: un environnement bas niveau NodeJS étant très bas niveau, il n’aura pas recours à des services comme NGinx ou Apache puisqu’il va lui-même gérer ce type de service.
Il va donc falloir dès le début les implémenter, ce qui peut rapidement devenir fastidieux, heureusement des micro-frameworks comme Express permettent de faciliter les choses.
Enfin, NodeJS est mono thread, contrairement à Nginx ou Apache qui permettent le multithread, mais comme on l’a vu, il n’en est pas moins performant !


Créer son premier Hello World en NodeJS
Quoi de mieux pour finir cet article que de te montrer comment créer ton premier serveur NodeJS en renvoyant un magnifique et classique « Hello World ! » ?
Avant tout, il te faudra avoir installer NodeJS sur ta machine.
Si ce n’est pas encore fait, il te suffira de te rendre sur le site officiel (le lien officiel pour télécharger NodeJS) et de suivre les instructions selon le système d’exploitation que tu possèdes.
Comme tu as pu le voir, NodeJS est très bas niveau, il va donc falloir être rigoureux et lui donner de nombreuses informations lorsque l’on va créer notre serveur.
Dans un premier temps, nous allons créer un nouveau dossier et un fichier Javascript qui sera le coeur de notre application.
Comme j’ai déjà pu t’expliquer l’importance de savoir utiliser la console (LIEN VERS L’ARTICLE), je vais utiliser cette dernière pour générer mon projet et les ressources.
N’oublies pas de te positionner à l’endroit où tu souhaites créer ton projet, pour ma part ce sera sur le bureau.
On se lance avec 4 commandes:
mkdir hello-word-nodejs cd hello-word-nodejs npm init -y touch server.js
La première commande va nous permettre de créer un dossier, la seconde à nous déplacer dans ce dossier, la troisième à initialiser un fichier package.json (fichier qui possédera toutes nos futures dépendances entre autre) et enfin la dernière permet de créer le fichier javascript dans lequel nous allons créer notre application serveur.
On va maintenant pouvoir développer !
On ouvre notre projet dans un éditeur de code et on va se rendre sur le fichier server.js :
const http = require('http');
const server = http.createServer((req, res) => {
res.writeHead(200, {'Content-Type': 'text/html'});
res.write('<!DOCTYPE html>'+
'<html>'+
' <head>'+
' <meta charset="utf-8" />'+
' <title>Mon app Node.js !</title>'+
' </head>'+
' <body>'+
' <p>Mon premier paragraphe <strong>HTML</strong> renvoyé !</p>'+
' </body>'+
'</html>');
res.end();
});
server.listen(8080, () => {
console.log('Serveur démarré sur le port 8080');
});
Décortiquons le fichier 🙂
Au tout début de notre fichier, on retrouve le mot require qui permet d’importer une dépendance. Dans notre cas, c’est la dépendance HTTP qui va permettre de créer notre serveur.
Tu te demandes peut-être comment on peut utiliser cette dépendance alors qu’elle n’a pas été installée ? Et bien NodeJS, dans son coeur, possède un certain nombre de dépendances natives que l’on peut utiliser. La dépendance HTTP en fait partie.
On retrouve ensuite une fonction createServer . Cette fonction va permettre de créer le serveur comme son nom l’indique mais va surtout prendre en paramètre une fonction callback importante.
Cette fonction sera appelée à chaque fois qu’un utilisateur va tenter de se rendre sur notre application depuis son navigateur. C’est donc à l’intérieur de celle-ci que l’on va pouvoir gérer les URLs disponibles sur notre application et l’HTML qui sera associé et renvoyé.
Cette dernière nous donnera accès à deux objets, la requête qui aura toutes les informations entrantes et la réponse qui nous permettra de renvoyer de nouvelles informations.
Comme expliqué, NodeJS est bas niveau. Il va falloir lui donner des informations que PHP ne donne pas car c’est le rôle d’Apache ou NGinx.
Créer sa première application NodeJS 9
Dans notre callback, on va retrouver dans un premier temps le code de retour, dans notre cas, c’est un code 200 car tout s’est bien passé, mais aussi le type de fichier que le serveur renvoie, dans notre cas, on va vouloir renvoyer du HTML. Tout ceci se fait avec la fonction writeHead .
Dans un second temps, on va écrire du HTML, et oui, ce n’est pas super lisible ni forcément facilement maintenable, heureusement ce n’est pas la seule façon de faire ! Cette écriture se fera avec la fonction write.
Enfin, il ne reste plus qu’à dire qu’on veut envoyer toutes les informations à l’aide de la fonction end . Comme tu peux le voir, on a utiliser uniquement l’objet de réponse, c’est lui qui va nous permettre de paramétrer et gérer ce qui va être renvoyer.
Nous n’avons aussi aucune gestion d’URLs dans cette exemple, cela signifie que peu importe l’URL que tu taperas dans ton navigateur, tu tomberas toujours sur la même page HTML !
Enfin, lorsqu’on a créé le serveur et qu’on lui a dit quoi faire lorsque quelqu’un le contacterait, il nous faut le démarrer et c’est le rôle de la fonction listen qui prend en premier paramètre le port et en second paramètre une fonction callback qui sera exécutée une fois le serveur démarré.
Il ne nous reste plus qu’à lancer le serveur depuis notre console en tapant la commande depuis le dossier de notre projet:
ode server.js
Tu devrais voir apparaitre « ‘Serveur démarré sur le port 8080′ » dans la console et il ne te reste plus qu’à te rendre sur l’adresse suivante pour voir ta page HTML ⇒ http://localhost:8080 😀
Conclusion
Félicitations ! Tu as mis en place ta toute première application NodeJS, minimaliste mais fonctionnelle.
L’utilisation de NodeJS ne s’arrête pas à la création de serveur, au contraire, il est très largement utilisé pour créer des scripts, par exemple de la lecture et modification de fichiers CSV ou encore de scrapping d’informations.
On retrouve aussi NodeJS pour la création de bot pour le logiciel Discord.
Enfin, lorsqu’on souhaite créer une véritable application Web, on préférera utiliser des frameworks comme Express permettant d’ajouter une couche d’abstraction et de simplifier la gestion et la création de l’application. Ce sera l’objet d’un prochaine article sur ce blog 😇