Apprendre Angular et créer un projet

Angular est basé sur le langage Javascript qui a connu un véritable succès à partir des années 2000.
L’arrivée de JQuery et AJAX, à cette époque a joué un rôle important dans le règne des frameworks et librairies que l’on connait aujourd’hui.
Contrairement à ses camarades, Angular est un framework ! Il est de ce fait légèrement plus complexe à apprendre mais aussi plus puissant et meilleur pour de très gros projets. On l’utilisera rarement pour développer un site vitrine ou un portfolio..
De plus, je le considère comme un véritable outsider. Très peu mis en avant par rapport à ses concurrents (React ou Vue), il est aujourd’hui utilisé par des institutions comme les banques. Souvent associé à du Java pour la partie serveur, ce langage de développement représente pour moi un excellent choix et une très bonne technologie à apprendre ! (Il suffit de prendre le temps de regarder des demandes d’annonces sur les plateformes spécialisées pour s’en rendre compte)
Google, AngularJS et Angular
Angular est un framework open-source développé et maintenu par la société Google.
C’est d’ailleurs lui qui est utilisé pour la Google Suite (Drive, Gmail, Slides, etc)
Les premiers pas du cadriciel ont débuté officiellement en 2010 avec AngularJS qui a été la toute première version parue.
Il a fallu attendre 6 ans avant d’avoir une nouvelle version, version entièrement différente de la version initiale. C’est en 2016 que la communauté a accueilli Angular 2.
AngularJS souffrant de nombreuses limitations Javascript mais aussi de complexités sémantiques, Google a pris la décision de refondre entièrement son cadriciel. On explique d’ailleurs assez souvent que les 2 versions n’ont strictement rien à voir, apprendre Angular (nouvelle version) ne permettra pas de savoir développer sous AngularJS (Il est important d’en avoir conscience, ce sont 2 frameworks globalement différents avec tout de même quelques similitudes)
Aujourd’hui, et depuis quelques années, Google met à jour son cadre d’applications de manière semestrielle pour les grosses mises à jour, une fois au mois de mai et une fois au mois de novembre de chaque année.
Une sécurité accrue grâce Typescript
Google a décidé très tôt d’intégrer Typescript à la palette d’outils nécessaires au bon développement d’un projet.
Typescript, détenu et maintenu par Microsoft, a pour rôle de sécuriser une application Javascript en ajoutant ce que l’on appelle une surcouche sémantique.
Non lisible par un navigateur, il permet donc uniquement de développer de manière plus sûre, cependant il sera nécessaire de le traduire en Javascript: c’est ce qu’on appelle la transpilation. (Au même titre que les pré-processeurs CSS comme Sass ou Less ne sont pas lisibles nativement et doivent être traduits)
Ce surensemble permet notamment le typage strict, l’utilisation de fonction lambda et surtout la création de vraies classes et interfaces (et de pouvoir ainsi utiliser tous les concepts de l’orienté objet)
En résumé, il va permettre, durant le développement, de développer en minimisant les erreurs possibles et en utilisant des patterns de programmation que l’on ne possède que sur de véritables langages orienté objet. Un peu comme si durant un coloriage, vous veniez mettre un patron vous évitant de déborder sur les côtés.
Créer un projet Angular, la structure d’une app
Lorsqu’on débute, il est nécessaire de comprendre et d’apprendre toutes les notions liés au framework.
La première, qui est fondamentale, c’est évidemment la notion de SPA.
Single Page Application
Le rôle de la SPA (pour Single Page Application ou Application en une seule page) est de charger en une seule fois l’intégralité du code HTML sur la page et d’ensuite cacher/afficher les parties nécessaires au bon moment.
Cela permet ainsi d’avoir une vraie performance d’affichage et d’éviter de recharger la page vu que l’HTML est intégralement présent mais caché.
La SPA comporte aussi des points négatifs, notamment au niveau de la SEO (un véritable comble puisque c’est Google qui développe Angular), puisqu’il sera difficile pour les robots des moteurs de recherche de comprendre le contexte de la page (qui est unique) car elle comportera plusieurs pages avec différents univers sémantiques possibles.
Le découpage en composants
La seconde notion importante est le découpage de l’application à l’aide de composants.
L’objectif est de pouvoir réutiliser les composants à l’infini et de gagner du temps. On verra dans des prochains articles comme rendre un composant générique et ainsi pouvoir le personnaliser à volonté.
Si tu souhaites aller plus loin, tu peux rejoindre ma formation qui aborde de nombreuses notions avancées et qui est disponible sur mon site. J’aborde notamment la notion de composants dits de présentation et ceux dits de conteneur, en plus de nombreuses autres notions incontournables.
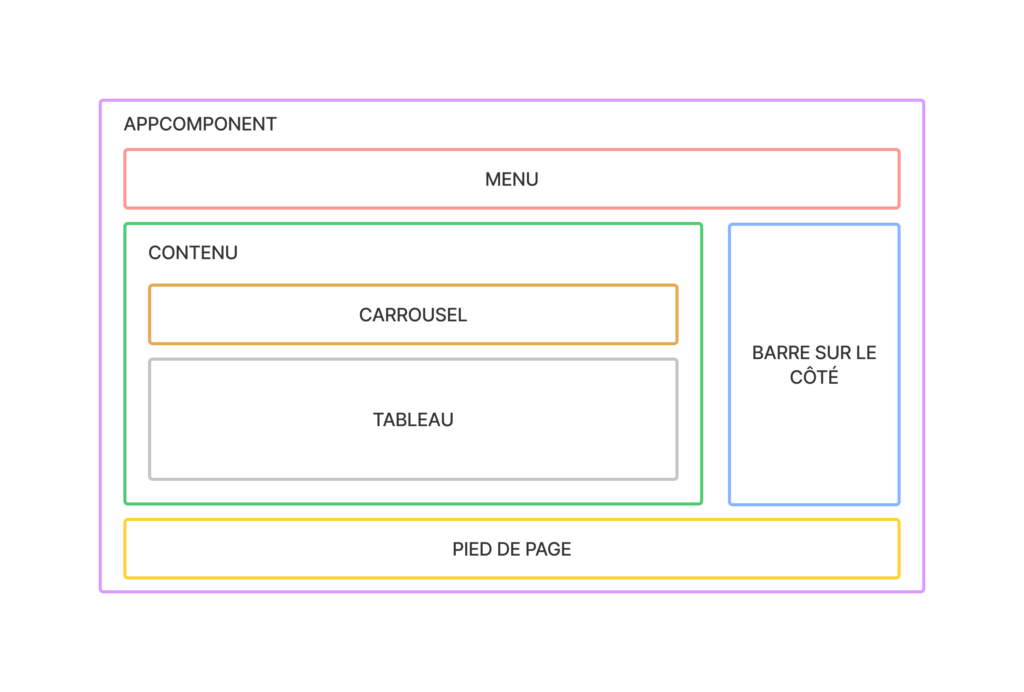
Une image permet souvent de mieux comprendre:

Le AppComponent est un composant créer par Angular qui représentera le point de départ de l’application, on ne changera jamais son nom !
J’ai volontairement nommé en français tous les autres composants en changeant les couleurs afin que cela soit très visuel à comprendre. Chaque rectangle correspond à un composant. On peut tout de suite voir que certains composants seront imbriqués et posséderont une certaine arborescence, c’est que l’on appelle les composants emboités (ou nested en Anglais)
Créer notre première application Angular
Il est maintenant temps de passer à la phase pratique de cet article afin d’apprendre à utiliser cette technologie.
Dans un premier temps, il est nécessaire d’installer tous les prérequis sur sa machine, à savoir NodeJS.
Ensuite, il faudra installer Angular et Typescript, pour cela, dans un terminal, on lance la commande suivante:
npm i -g @angular/cli typescript
Il ne faut pas oublier e se déplacer avec la ligne de commande sur son bureau par exemple, puis on va pouvoir créer notre premier projet grâce à la commande suivante:
ng new hello-world --style=css
ng est le nom de la commande permettant d’exécuter des actions avec le framework
new est le mot clé permettant de dire que l’on souhaite créer un nouveau projet
hello-world est le nom de notre nouveau projet
—-style=css représente une option permettant de dire que l’on veut utiliser du CSS Vanilla dans notre projet
Une fois le projet créé, nous allons pouvoir nous déplacer à l’intérieur:
cd hello-world
Puis, nous allons lancer le projet avec la commande suivante:
ng serve
La commande permet de lancer un serveur sur le port 4200 qui se mettra à jour automatiquement dès lors qu’une modification aura été faite et sauvegardée (très pratique).
Pour voir le résultat de la commande, il suffit de se rendre à l’adresse http://localhost:4200.

Conclusion
Angular est une compétence à avoir pour les prochaines années, j’en suis persuadé depuis plusieurs années et je mets énormément d’énergie dans la pédagogie autour de ce dernier même si il est beaucoup moins en vogue que React ou Vue.
Apprendre ce cadriciel nécessite beaucoup de patience et de cadre, c’est pourquoi, je ne peux que te conseiller de suivre une formation pour progresser rapidement et correctement.
La mienne est disponible et a fait ses preuves puisqu’elle me permet de former au quotidien des personnes en reconversion professionnelle sur des diplômes Développeur Web & Web Mobile (DWWM) ou encore des salariés d’entreprise. Si tu souhaites t’inscrire, tu peux le faire dès maintenant et nous rejoindre !
Petit bonus, Visual Studio Code étant souvent utilisé par les juniors, je te mets juste après les 3 extensions incontournables pour éviter de nombreux soucis :
- Extension pour améliorer les capacités de VSCode sur Angular
- Extension pour améliorer la lecture et l’utilisation du Typescript sur VSCode
- Extensions permettant la génération de classe Typescript avec VSCode
-
 Angular39,00€ TTC
Angular39,00€ TTC



